When was the last time that you Google’d your brand name? If it was not…

June 2, 2022 | Mindy Weinstein | SEO |
Shopify SEO: Tips to Help Improve Your Online Presence
Shopify is one of the best platforms when it comes to creating a search-engine friendly ecommerce website. It’s one of the content management systems (CMS) we recommend.
My team and I have worked on Shopify sites throughout the years and have come across many common SEO mistakes and missed opportunities. While Shopify is an excellent choice, there are some things you need to do to ensure your site is free of technical issues and optimized the best possible way. These actions help improve the performance of your Shopify website and consequently help you generate more revenue.
Before I dive into some of the Shopify SEO best practices, I want to first give some insight into why this CMS is one that we typically recommend.
Why Shopify Is a Good Choice for Ecommerce
According to Shopify, more than one million small business owners from over 175 countries use their platform. Not a bad number by any means.
So, what exactly is Shopify (for those of you who are new to this space)? Shopify is a cloud-based and hosted ecommerce platform. Shopify touts that its platform unifies commerce needs and is the most integrated platform out of the box. There are a ton of store templates to choose from or you can build your own theme from scratch. Shopify comes with payment processing capability, a conversion-focused checkout and a variety of marketing and SEO tools. Shopify even offers APIs and development tools to help customize the online store. Additionally, there are thousands of apps available from third-party developers.
Shopify Is Good for SEO
What has been really interesting is watching Shopify evolve since it first launched with new features and functionality that make our jobs as SEO professionals a lot easier. This leads to the question: why is Shopify good for SEO?
Shopify comes with built-in features that cover many of the SEO fundamentals. Here are a few things already included:
- Canonical tags: Shopify auto-generates canonical tags to help prevent duplicate content from being indexed.
- XML Sitemaps: The sitemap.xml file, which is important for indexing, is automatically generated by Shopify.
- Robots.txt: The robots.txt file, which provides directives for bots, is also automatically created by Shopify.
- Redirects: Shopify allows you to implement redirects, as needed, without having to add an additional tool or third-party app.
- On-Page elements: The ability to edit title tags, meta descriptions, image alt text and URLs is included with Shopify.
Although Shopify has a lot of SEO features out of the box, that doesn’t mean you won’t need to put extra work into improving your online presence. Think of it this way: the framework is already provided to you, but you need to finish building. That leads to our Shopify search engine optimization best practices and advice.
Shopify SEO Tips
The following Shopify SEO guide is divided into subsections to help you easily digest the information and put together your own action plan. These recommendations are based on the countless website audits we have done over the last several years.
It is important to mention that you need to ensure you have your site set up on Google Search Console and Bing Webmaster Tools. These tools will track the health of your website and identify errors that could hurt your website’s visibility. You should also make sure you are tracking your analytics (i.e. Google Analytics).
Site Architecture
Site architecture, or information architecture, consists of organizing content to support findability. Site architecture includes URL structure, which is where directories come into play, and navigational elements, such as main menu, footer menu and breadcrumb navigation.
To better understand how a website is organized, search engines will use the URL structure and navigational elements of the site. It is therefore important to provide well-organized content that makes it simple for search engines to understand the hierarchy of your site, including the relationship between your pages. This also helps improve rankings for broad and specific keywords, because this type of structure improves authority and relevancy of each page.
You should think strategically about your site architecture, including the following.
URL Structure/Directories
When using the Shopify CMS, most of your content will be organized in a directory structure, which is great. However, when auditing Shopify websites, we have come across instances where the structure was not clear. For example, one website had a directory for collections (i.e. product listing pages) that consisted of various categories of products. Yet, those collections pages were not connected to product detail pages. In other words, if a customer was on a product detail page, there was no way for them to get back to the related collections page. This caused a disconnect in the site structure.
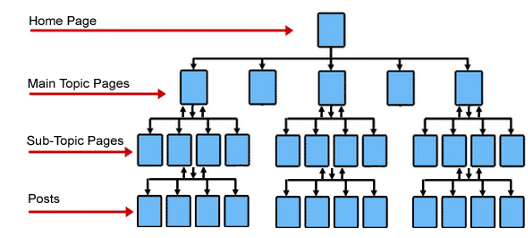
When analyzing or creating the directory structure, ensure that “hub” pages, such as collections pages, are connected to related pages, such as product pages. The diagram below illustrates this idea by showing an optimal site structure where content is organized based on topic area.

As you can see, all content is integrated and connected (and link) to each other.
Global & Footer Menus
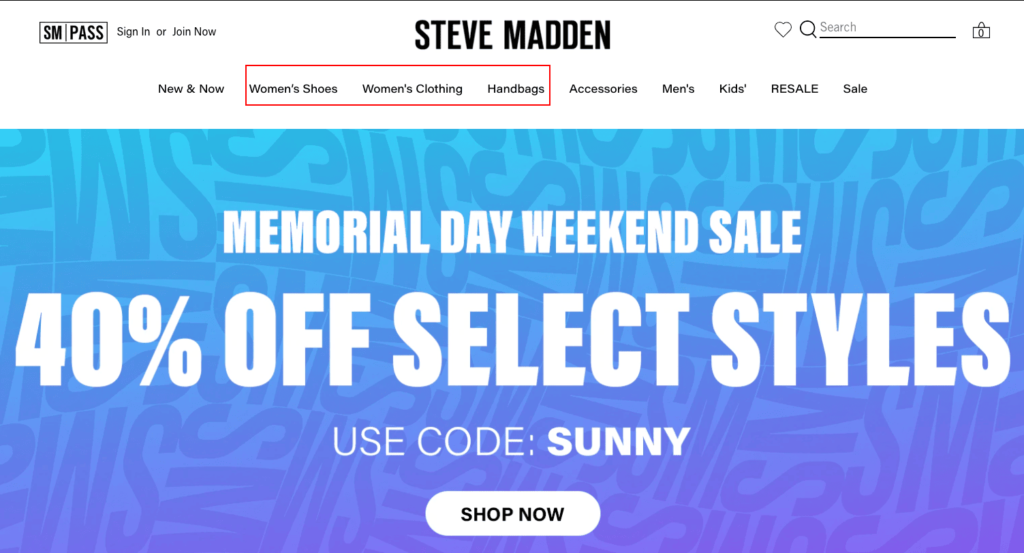
Navigation used on every access point within a website is referred to as global navigation or main menu. With Shopify, the main menu will be displayed across the top of the website or in a sidebar, depending on your configurations. Search engines will assign the main menu links a slightly higher value than others because they are available on any page. After all, if you linked to these pages in your main menu, they must be important. The main menu, and associated drop-down menus, should include keyword-rich text links versus generic text such as “products.” Stevemadden.com provides a great example of how to set up a main menu for SEO. Notice that the navigation uses keyword-rich text links.

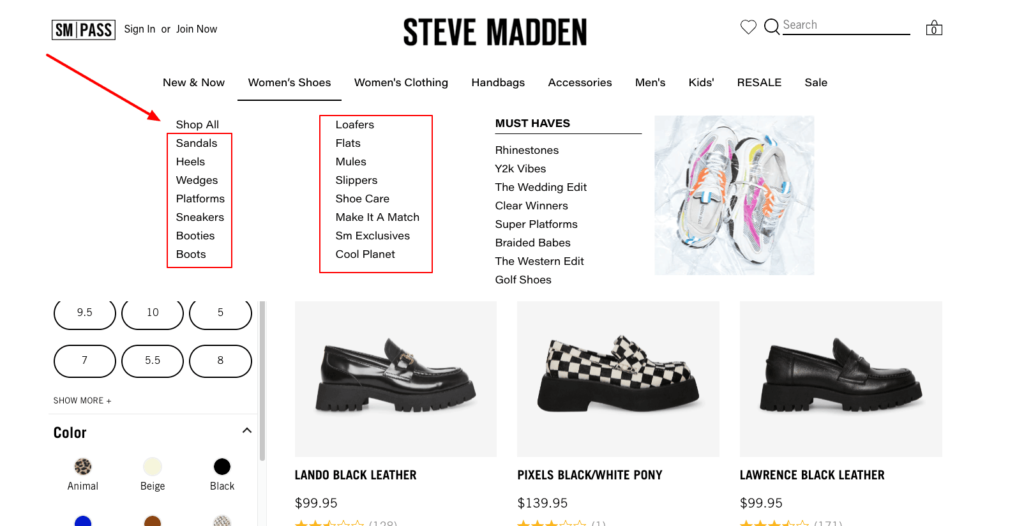
The dropdown menu is also using keyword-rich links.

The footer menu is typically found at the bottom of a web page and will include links to the most important website page. Generally, customers will navigate to the footer menu to find store policies and contact information. However, it is a good SEO opportunity. The footer links are available on the bottom of every page, which means the search engines are able to find and crawl these links easily.
Similar to the main menu, the footer menu should include keyword-rich text links.
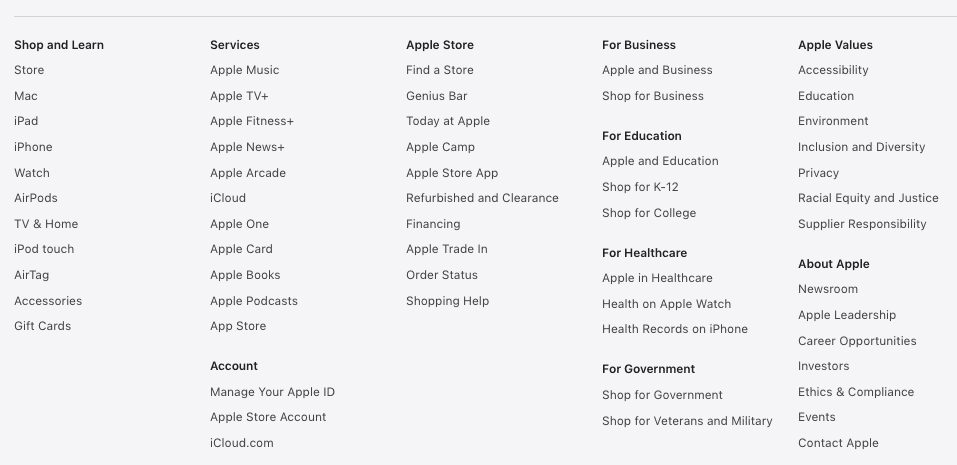
The footer menu should include top pages and categories that would benefit the customer and offer a quick crawl path for search engines to find content. Apple.com does a great job structuring its footer menu.

Internal Linking
Internal linking is essential to good site structure and simply refers to using anchor text (preferably keyword-rich text) to link to an internal page. It includes the menus already discussed but also a lot more. The home page, filters, related pages feature and breadcrumb navigation all provide internal linking opportunities.
Let’s start with the home page. The home page is generally the most important page on the site, and therefore it is regularly the search engine’s entry point. It is also the page that most external pages will link to when referencing the website (i.e. Amazon as anchor text, “https://www.amazon.com/” as the link which goes to the home page).
The home page should be linked to consistently throughout the website, including sub-directories. This can be easily accomplished using a breadcrumb navigation, which I will explain shortly.
The home page generally has the most link equity, which means that any pages that are linked to from the home page receive additional link equity. Incorporating relevant words into the text of the link provides visitors and search engines with more information about the destination page. Consequently, when linking to pages, use keyword-rich text links versus generic text such as “learn more,” or “click here.”
Breadcrumb links are also important to internal linking and there is significant SEO benefit to adding them. Breadcrumb navigation is most often displayed at the top of a page, providing the visitor and search engines additional navigation. The breadcrumb links also communicate the current location based on the website’s hierarchy. This additional navigation goes a long way in signaling the relationship between pages and further establishing a clear site structure.
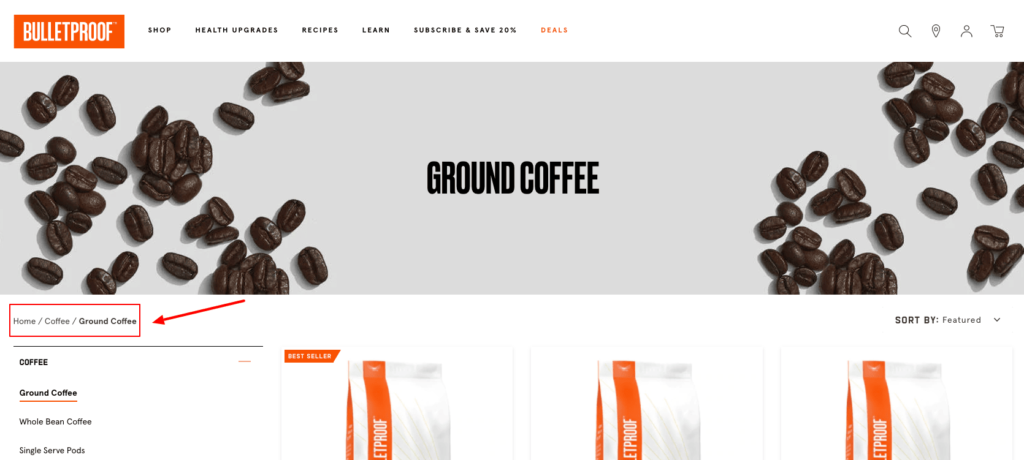
Breadcrumb links that align with the site architecture should be added across a website and should incorporate keyword rich anchor text associated with the primary keyword targeted on each page. See the following example from Bulletproof.com that includes the breadcrumb path: Home / Coffee / Ground Coffee.

An additional benefit of adding breadcrumb links is that search engines sometimes use them in the displayed search result URL for both Desktop and Mobile results providing additional navigation for potential visitors to other sections of your website. Webmasters can communicate the website’s breadcrumb navigation by using breadcrumb schema markup.
On-Page Optimization
On-page optimization is about using the right words on the page. You must use every reasonable (non-spam) opportunity to use keywords appropriately in a website, otherwise, you are missing important ranking signals. For example, when you are optimizing your pages, you must consider:
- Title tags
- Meta descriptions
- Body text
- Heading tags
- Image alt attributes
Shopify makes it easy to approach basic on-page, which I’ll describe in depth below.
Title Tags
Aside from overall page content, the title tag is the one of the most critical HTML tags in terms of SEO. Search engines take the keywords in this tag into account and give priority to these in their algorithm. The title tag is often displayed in search results, so the tag must be compelling to encourage searchers to click through to the website. Here are some things to keep in mind regarding the title tag:
- Must be unique to each page
- Contain target keyword(s)
- Around 60-70 characters in length, including spaces
- Represent the content on the page
Meta Descriptions
The meta description provides you the opportunity to let search engines know the context of the page. While this might not be the ranking factor it once was, many search engines will display the meta description tag in search results. Therefore, it is another chance to get the searcher to click on your page. Best practices for meta descriptions include:
- Must be unique to each page
- Contain target keyword(s)
- Around 150-160 characters in length, including spaces
- Represent the content on the page
Heading Tags
Heading tags organize the content of a web page. Because headings label the content that follows and are highly visible, search engines weigh them to help determine relevancy.
Heading tags should not be used to style content, but instead should follow a clear hierarchy, much like you would do when writing an essay or report. You would have one main heading and multiple subheadings, which would look something like this:
Heading 1
Heading 2
Heading 3
Heading 3
Heading 2
Heading 3
Avoid using heading tags within non-content sections including Global Header, Global footers, and Navigation menus.
Image Alt Attribute
The image alt attribute is descriptive text for an image coded in the HTML image tag. It is meant for visitors who have visual impairments; however, it also helps search engines. The alt attribute should provide a concise description of the image. If possible, use keywords, but only if it makes sense. For example, if you are selling waterproof mascara and have included an image of the product, it would make sense to have the alt attribute read: “waterproof mascara.”
Shopify has a great resource that walks you through how to optimize each page using the built-in features: Adding keywords for SEO to your Shopify store.
Structured Data
Structured data markup helps search engine bots, browsers and other platforms understand the content on the page and the relationship between entities. It includes a pre-determined vocabulary that can be used to annotate the content. Here is a great description of structured data for ecommerce directly from Google:
“Structured data is a standardized machine-readable format for providing information about a page. This can improve the accuracy of Google’s understanding of your content.”
Since this guide is all about SEO and Shopify, let me focus a bit more on what structured data can do for your online presence. Not only does structured data improve visibility and click-through-rate, search engines will often use structured data to:
- Better index your content through answers from the Knowledge Graph
- Enhance the presentation of your search results listings
- Include your content in new experiences like voice answers, maps, and Google Now or Cortana
At the very least, make sure you are including “Product,” “Article,” and “BreadcrumbList” structured data. The great news is that many Shopify themes already include Product markup, which will allow you to add the product’s name, description and price. In addition to using Product markup on product pages, you might also consider using the markup on your collections pages.
If you want to improve SEO visibility even more, it is highly recommended to expand markup to additional trending markup types, such as FAQ markup for any question/answer content. This approach can improve click-through-rate (CTR) and drive more organic clicks for the same impressions. Schema Plus for SEO is one of many Shopify apps that can help you add structured data and is worth checking out.
Content Strategy
When it comes to improving SEO for your Shopify site, a big component of your success will depend on the content you have on your pages. Search engines crawl the text used in a web page to help understand the relevancy of the page to a particular keyword. That means adding content to product and collections pages will help you rank for more keywords, get more traffic and increase sales.
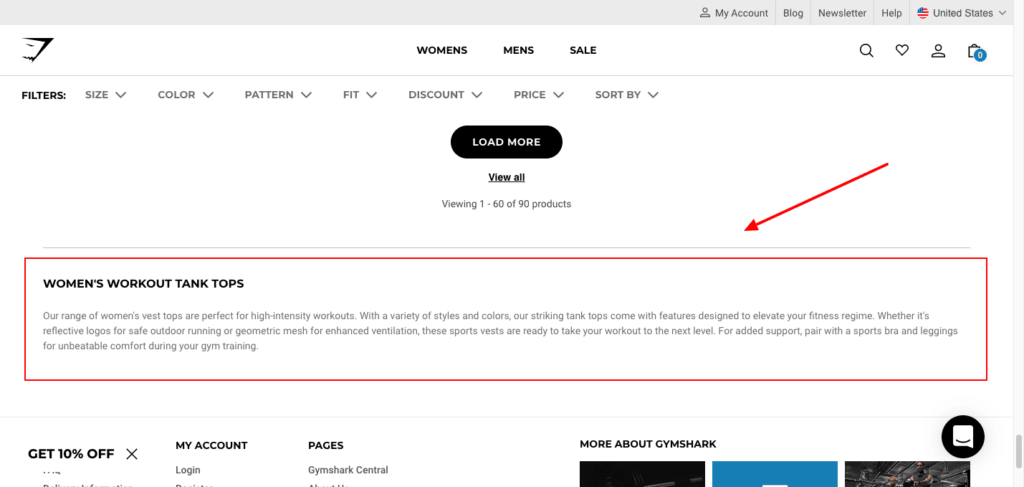
Allowing pages to include large content blocks is a must in today’s competitive SEO landscape. If you are concerned about having too much text and turning away potential customers, consider positioning the text at the bottom of collections and pages. See the following example on this page: https://www.gymshark.com/collections/vests/womens

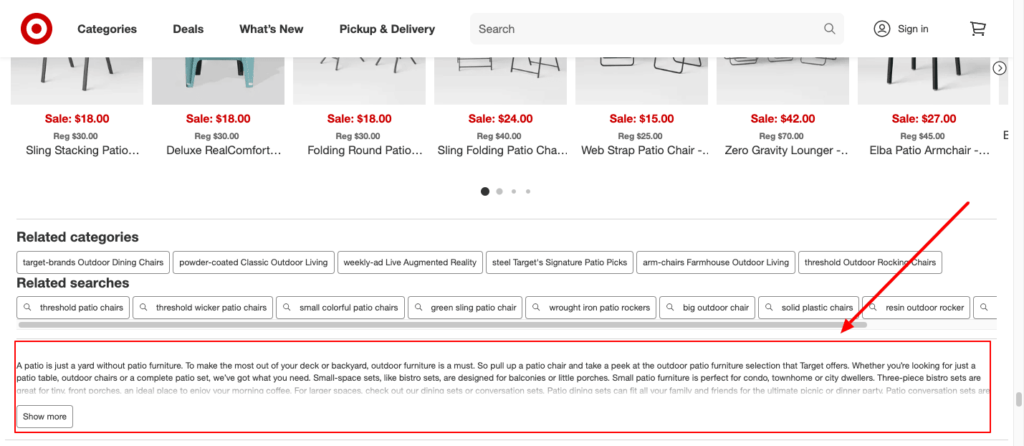
Notice the optimized text at the bottom of the page. Target also follows this approach, but includes a “Show More” button: https://www.target.com/c/patio-furniture-garden/-/N-5xtor

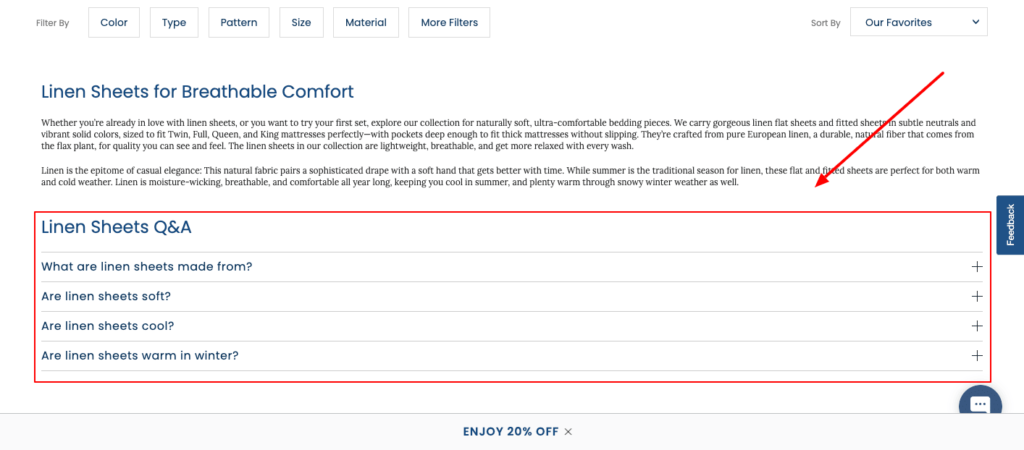
Asking and answering questions is a great way to add extra content. Having FAQ content be expandable is ideal, so customers can click on the questions of interest. In addition, don’t forget to add FAQ markup to enhance those results in Google. Here is a good example of how to format FAQ content: https://www.thecompanystore.com/linen-sheets

All the questions have expandable answers that make for an appealing design.
Shopify also has the capability to add a blog to your online store, which is highly recommended. Articles, or blog posts, give you an opportunity to capture informational-type searches, such as “how to choose the right bedding,” which can lead potential customers into your store.
Overall, the text you add, whether to a blog post, product page or collections page, should be of high quality and provide a reason for visitors to spend more than a few seconds on the page. When writing content, be sure to use keywords—the actual search terms people are using—so you can produce content that effectively “answers” their query.
For in-depth instructions on how to conduct keyword research, check out this article: Diving into Keyword Research
General Shopify SEO Problems to Avoid
While everything covered so far were best practices, I want to at least mention common SEO issues on Shopify websites that we encounter. Below is a short list.
- Page Speed: Page speed matters more than ever today, and Google now prioritizes mobile page speed over desktop. Additionally, Google has built page speed into the algorithm. Shopify uses a content delivery network (CDN) backed by Fastly and Cloudflare, which helps your website load quickly around the world. Shopify also has many other features that assist in speeding up your site. If you are using Google PageSpeed Insights, shoot for a page speed score of 90+/100 (or at least a scoring of 50+ to avoid being labeled “slow”). Review each template and make updates as needed. Some other things you can do to speed up your website include compressing images, getting rid of Shopify apps you are not using and eliminating any unnecessary tracking codes.
- 404 Errors: It’s understandable that some products or collections might go away, but instead of allowing those pages to return a 404 Not Found Error, it is much better to redirect them to other relevant pages. Google Search Console and Bing Webmaster Tools are both good places to check for 404 errors. You can also use a crawler, such as Screaming Frog, to identify pages returning this error. Once you have identified the 404 errors, redirect each of those pages using a 301 redirect to a page that is similar on your website. Do not redirect them all to your home page.
- Missing HTML Sitemap: HTML sitemaps (different than XML sitemaps) help both website visitors and search engine bots because they organize content. For website visitors, they can more easily navigate to the right page. For search engines, HTML sitemaps can optimize crawling to priority pages and help distribute link equity, which in turn can drive organic traffic. Consider creating an HTML sitemap and including it in your footer menu.
Conclusion
Shopify is a great platform for SEO and provides a solid foundation to increase online visibility. While many features are out-of-the box, you will still need to manually do some SEO to your site. Follow the best practices mentioned in this article and also check out Shopify apps, such as SEO Manager Shopify App, which can help you with the process.